Originally published on Medium.

I host my own static website on Azure Storage, and I got tired of running a script to upload my content every time I made a change to my website. After some Googling, I discovered GitHub Actions, made public about a month ago, which lets users automate how they build, test, and deploy their projects. Interestingly, though I found great guides for automating static website deployment to Azure using GitLab and building and deploying Gatsby sites with GitHub Actions, there wasn’t one guide with everything I needed, and I had to cobble pieces together from different sources. This is an attempt to rectify that.
This post assumes your static website is already up and running on Azure Storage. If not, the Azure documentation on static website hosting was enough for me to get started.
Setup
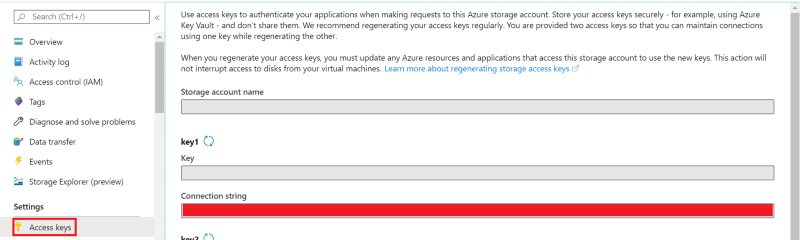
To begin, go to the Azure Storage account with your static website content, and find the setting “Access keys”. Copy either one of the connection strings; this is needed to upload content to Azure via GitHub actions.

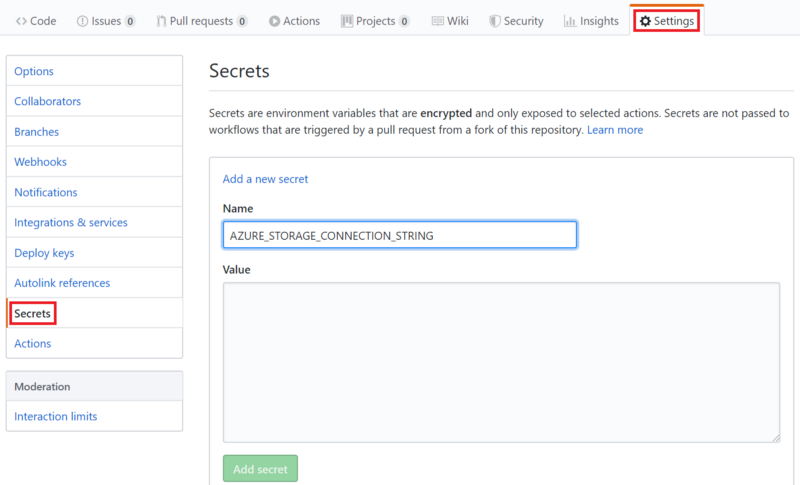
Now, open your personal website repository on GitHub. Go to the settings tab and select “Secrets” in the left panel. Click “Add a new secret”, name it “AZURE_STORAGE_CONNECTION_STRING” (you can use a different name as long as you update the GitHub Actions .yml accordingly), and paste the connection string value obtained from Azure into the “Value” area.

Workflow Script
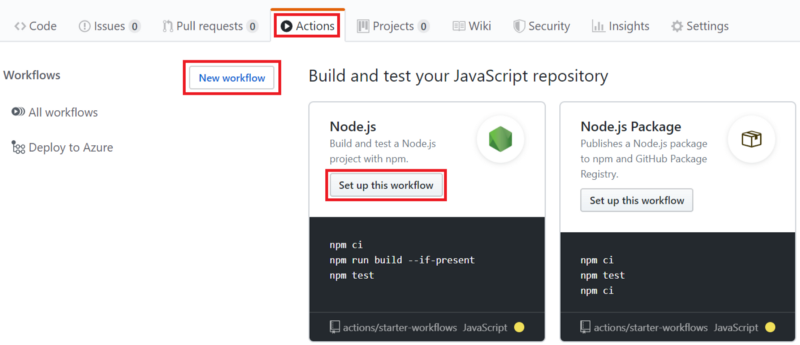
To build your Action, go to the “Actions” tab in your repository. Select “New workflow” and use the Node.js starter.

In the page that loads, paste the following code into the editor.
The above .yml is tailored to my personal website, which was built with React and Gatsby. Hence, you may not need all the steps listed.
- The
Install dependenciesstep is only necessary if you used Node packages. - The
Build with Gatsbystep can be replaced with your build command, if you have one. - The
Azure uploadstep is the only required step. The first line in the script deletes all your old files in Azure, while the second uploads your local files. Since Gatsby generates my website files in thepublicfolder, I upload that (-sparameter); you may need a different value there.
After uploading your files, you may need to purge your CDN endpoint to see the updates. (Update: I now use GitHub actions to automate purging.)
That’s it! Now, your content will automatically be uploaded to Azure Storage on every push.